브라우저의 동작 원리

- 사용자가 브라우저 주소창에 http://app.softwareengineer.com 웹 url 입력
- 브라우저는 HTTP GET 요청을 http://app.softwareengineer.com의 서버에게 전송
- http://app.softwareengineer.com 서버는 HTTP Response 로 index.html 반환
- 브라우저는 index.html을 받고 코드를 해석(파싱)하고 사용자의 화면에 띄워준다(렌더링).
DOM

- 파싱은 렌더링의 전처리 단계
- 파싱 단계에서 브라우저가 하는 일은 3가지가 있다.
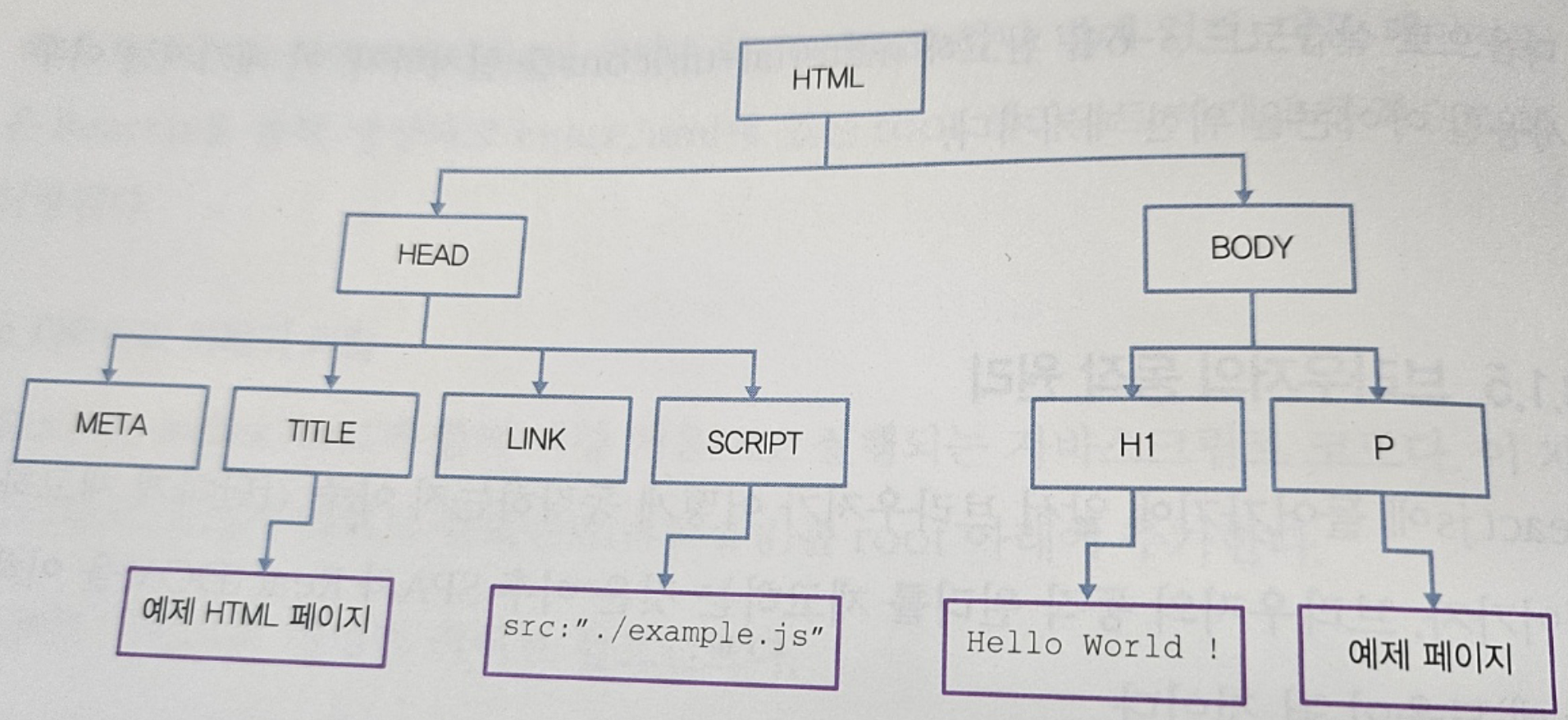
- 브라우저는 HTML을 트리 자료 구조의 형태인 DOM(Domain Object Model) 트리로 변환
- IMAGE, CSS, SCRIPT 등 리소스들이 담긴 자바스크립트 다운로드
- 다운받은 자바스크립트를 인터프리트, 컴파일, 파싱 및 실행
DOM(Document Object Model)
HTML요소(index.html)를 Javascript Object 처럼 조작할 수 있는 모델
ex_ Console.log 도 Console 하위에 log가 존재함. (위의 시스템 구성도 참조)
* 브라우저는 자바스크립트로 돌아가고 있으므로 자바스크립트가 이해 가능한 구조로 변환하는 것 !
- 파싱을 마친 후 렌더링 단계에 들어간다.
- 내용인 DOM 트리(HTML)와 디자인인 CSSOM 트리(CSS)를 합쳐 렌더 트리를 만듦
- 레이아웃을 정한다. 트리의 각 노드가 브라우저의 어디에 배치될 지, 어떤 크기로 배치될 지 정하는 것이다.
- 브라우저 스크린에 렌더 트리의 각 노드를 그려준다. 사용자는 브라우저상에 시각화된 HTML 파일을 볼 수 있게 된다.
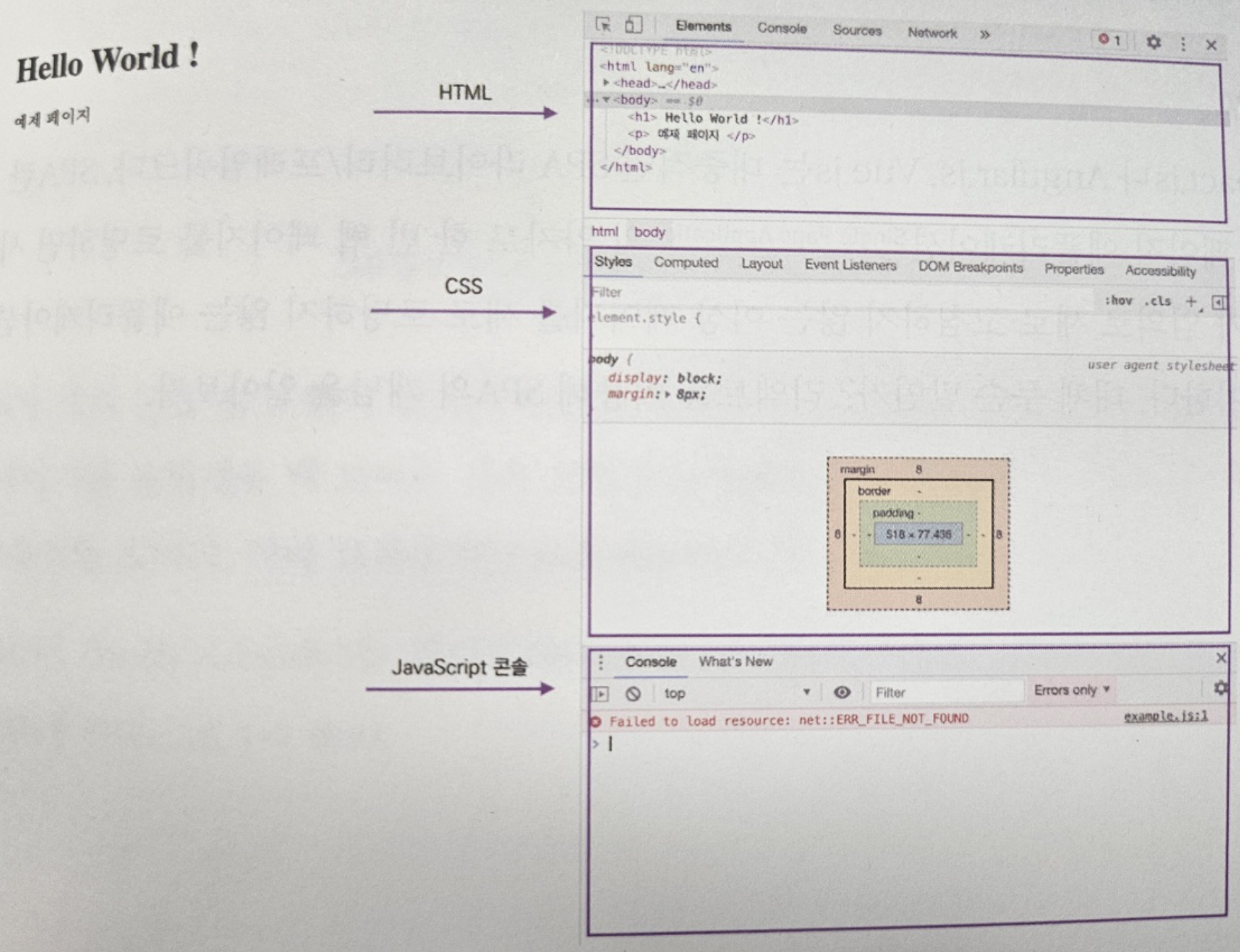
[F12 개발자 도구]

- 개발자 툴을 열면 디버깅 창이 생긴다.
- 처음 보이는 화면에는 HTML Elements, 그 아래 또는 옆에는 CSS, JavaScript 콘솔이 있다.
- 우리가 주목해야 할 탭은 네트워크 탭과 Application 탭이다.
'개발' 카테고리의 다른 글
| [React.js, 스프링부트, AWS로 배우는 웹 개발] 3장 - CORS (0) | 2024.07.23 |
|---|---|
| [React.js, 스프링부트, AWS로 배우는 웹 개발] 3장 - SPA (3) | 2024.07.23 |
| [React.js, 스프링부트, AWS로 배우는 웹 개발] 3장 - 리액트 애플리케이션 생성 (0) | 2024.07.23 |
| [React.js, 스프링부트, AWS로 배우는 웹 개발] 2장 - 퍼시스턴스 레이어 (0) | 2024.07.22 |
| [React.js, 스프링부트, AWS로 배우는 웹 개발] 2장 - 서비스 레이어 (0) | 2024.07.22 |